
Overview
Diabetes is a chronic (long-lasting) health condition that affects how your body turns food into energy. If you have diabetes, you must consistently monitor your diet, lifestyle, and glucose levels, and keeping track of everything can be both inconvenient and difficult. Matters can become even more complicated if you have other health conditions with which to contend. Fortunately, technology can help.
- Centre of Disease Control and Prevention (CDC)
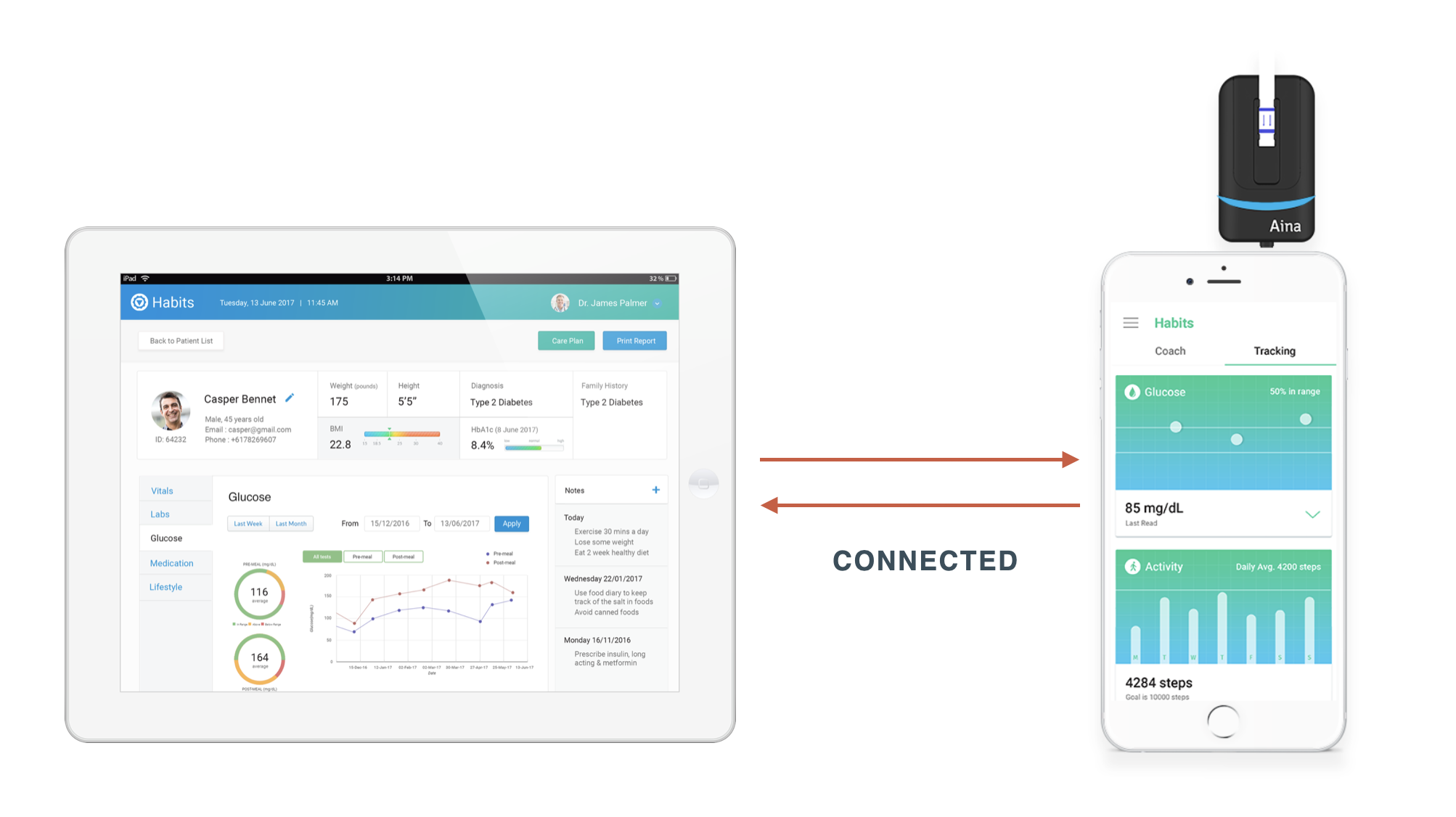
Habits is an integrated diabetes diagnostics and management app for healthcare providers to monitor their patients' progress. As home monitoring app, it seamlessly monitor patients’ glucose levels, diet and physical activity with smartphone connected Aina meter. The data will then be connected to Habits Doctor Dashboard, so the physicians will be able to see patient progress, lab data, medications, and clinical data all in one place.
MY ROLE
User Research
Wireframing
Screen Flows
Visual Design
Interaction Design
PLATFORM
Android
iOS
YEAR
2016-17
Problem
The major problem that users faced was that the app is too complex to use and it also has poor user engagement - ‘boring, no interactivity'. These led to low participation or retention rates. Few other pain points include lack of “trustworthiness” factor, inconsistency in branding because of lack of standardization in user interface (UI) and barriers of interacting with technology in developing countries, such as India (i.e. network connectivity). Therefore, it was difficult to keep the application in-sync.
WHO IS THIS FOR?
Main users : Middle-aged or older adults.
Age range : 45 - 64 years old.
Conditions : Pre-diabetes, T1 and T2 diabetes.
Countries : India (main focus) - it should be scalable to SE Asia, US & Europe users.
SOLUTION
Re-define UI/UX guidelines.
Revamp the dashboard UI.
Easy-to-use chatbot.
Interactive lessons with quizzes.
Localisation for different countries.
Enable offline records whenever there is connectivity problem.
APPROACH
I worked in team with content writer and marketing team to design end-to-end UI/UX for mobile applications concept and branding. I worked closely with stakeholders in India to gather requirements, garner feedbacks, and conduct user testing on wireframes, functional prototypes, and visual designs. I also worked with global team of developers to ensure delivery of the final product.
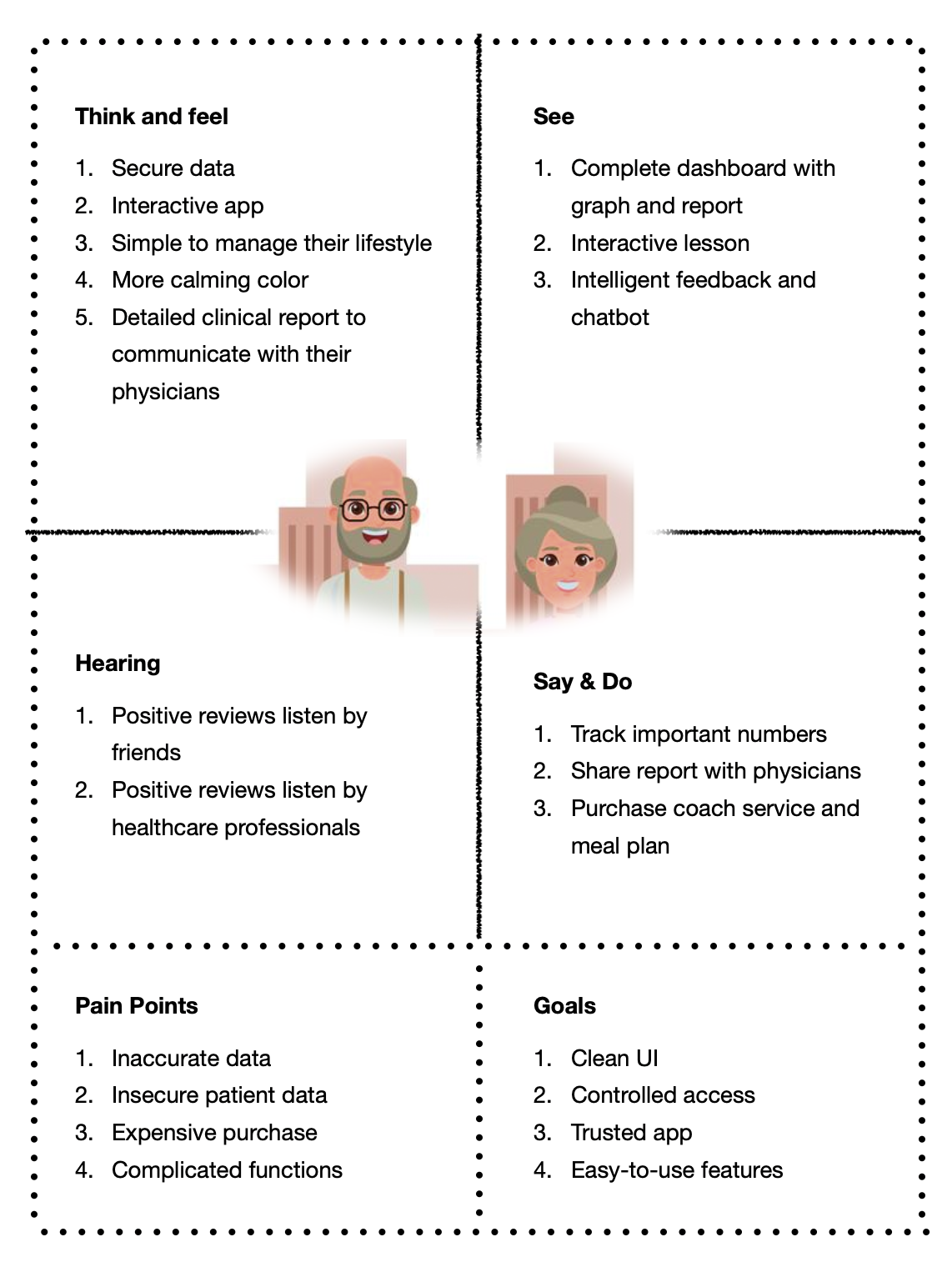
Empathy Map
An empathy map is a collaborative visualization used to articulate what we know about a particular type of user. It externalizes knowledge about users in order to : (1) create a shared understanding of user needs and (2) aid in decision making.

Sketching it out
Upon reviewing all the known requirements based upon the data we had, I started to sketch some solutions. I created some low-fidelity wireframes and began conducting usability tests. I iterated the designs based upon feedback from the stakeholders, while field manager continued to gather further insights through in-person visits and interviews.

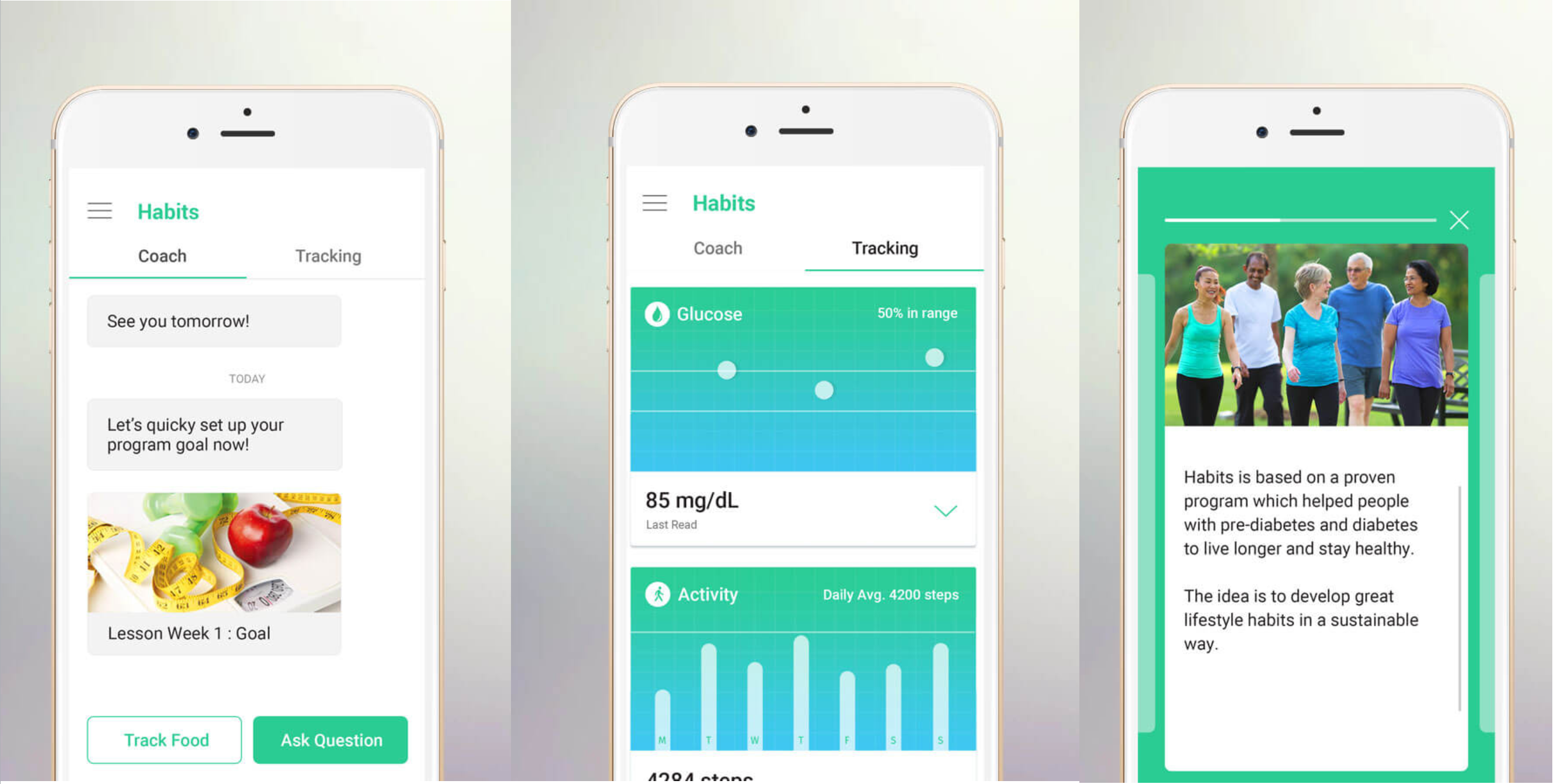
Visual designs
At this stage, I was refining their UI/UX style-guide and created hi-fi prototyping for the users to test it out.

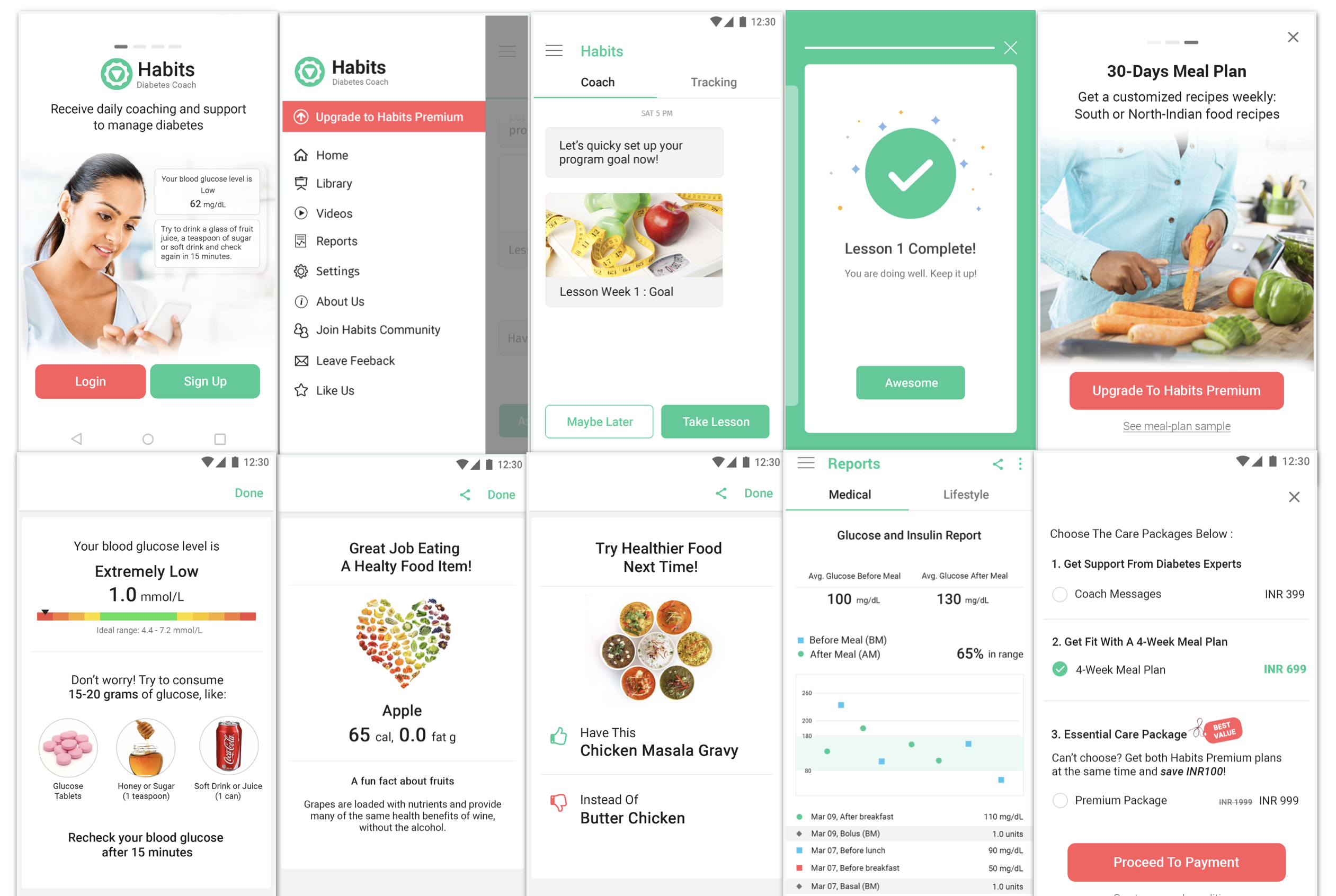
Highlighted Features

Other app screens